Geniální udělátko o kterém se u nás kupodivu moc neví. Některým
webdesignérům prý natolik usnadnilo život, že začali fetovat a krást, aby
zase nějaké problémy měli. Takže opatrně s tím!
Už to budou dva roky, co Dean Edwards začal psát záplatu pro Internet Explorer,
která umožní webdesignerům používat pokročilé CSS vlastnosti. A nejen
je. Nazval ji vyloženě nešťastně IE7, nejspíš nevěřil ve vznik
další verze Microsoftího prohlížeče.
…pokračování
Právě jsem vytvořil dvě jednoduchá míchátka barev. Jsou určena pro
uživatele webových aplikací (nikoliv webdesignéry, jako třeba Pixyho generátor
schémat). Slouží tedy k interaktivní volbě barvy. Dávám je volně
k dispozici pod licencí GPL.
Download
ColorMixer Michatko:
Míchátka používají několik fikaných kouzel pro manipulaci s barvami.
Díky nim jsem v DHTML dosáhl podobné funkčnosti, jaká je známá spíše
z desktopových aplikací. Tedy nechci se tu naparovat, jen že jsem nic
podobného na webu zatím neviděl.
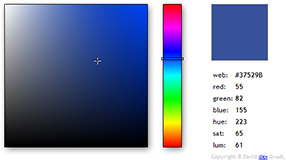
Míchátko s barevným proužkem
Připomíná „Color Picker“ z Adobe Photoshopu. Funguje pod IE 6,
Mozillou a Operou (ostatní prohlížeče jsem neměl možnost ověřit,
můžete zkusit sami a poslat report). (odkaz)
(aktualizováno: s míchátkem na stejném principu přišel už
o měsíc dříve Dalton
Lloyd, patří mi tedy krásné druhenství)
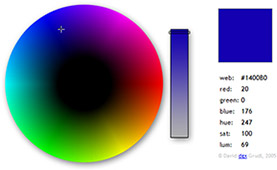
Míchátko s barevným
prstencem
Ovšem tady si snad prvenství obhájím. Co ty na to, Daltone?
Implementace
Pro implementaci stačí nalinkovat do stránky příslušný CSS a JS soubor
(viz jednotlivé příklady) a poté vytvořit a nakonfigurovat objekt
mixéru.
<link rel="stylesheet" type="text/css"
href="dgxcolormixer.css" />
<script type="text/javascript"
src="dgxcolormixer.js"></script>
<script type="text/javascript">
// definujeme obsluhu událostí
function myChangeColorHandler(mixer) { ... }
function myConfirmHandler(mixer) { ... }
// vytvoříme objekt
var mixer = new DGXColorMixer();
// nastavíme handlery
// pro změnu barvy
mixer.onChange = myChangeColorHandler;
// pro povrzení změny
mixer.onConfirm = myConfirmHandler;
// barva
mixer.setColor('FF0030');
// nebo
mixer.setColor(new RGBColor(10, 20, 30));
// nebo
mixer.setColor(new HSVColor(280, 100, 50));
// případně včlenit do existujícího elementu
mixer.setParent('main1');
// nebo
el = document.getElementById('main1');
mixer.setParent(el);
// dosud je mixér skrytý, tak jej zobrazíme
mixer.show();
</script>
Mixér lze propojit s editačním políčkem input a také
nastavit, zda bude fungovat jako vyskakovací okénko (automaticky se umístí
hned vedle editačního políčka). Tady se můžete podívat na příklad.
// create mixer
mixer = new DGXColorMixer();
// propoj s prvkem s id 'color1'
// druhý parametr nastavuje popup režim
mixer.attachInput('color1', true);
Ovládání přes URL
V URL můžete zadat barvu. Pro RGB lze použít tří nebo šestiznakový
HEX formát, dekadický zápis nebo dokonce slovní označení:
Podporován je též HSV (HSB) vstup, kde Hue je v rozsahu 0..360 a
Saturation + Brightness v rozsahu 0..100
Která značka je nejpoužívanější? Je více formulářů
POST nebo GET? A jak vypadá běžná událost onclick?
Pracuji na projektu, kvůli kterému jsem si vytvořil statistiku
používání HTML značek, jejich atributů a hodnot. Výsledky jsou celkem
zajímavé, takže se s vámi o ně podělím. Topten nejpoužívanějších
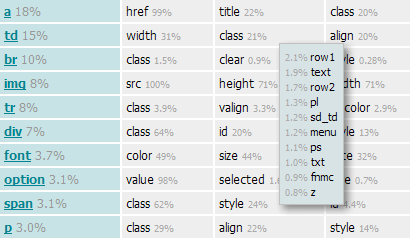
značek vypadá následovně:
Jak v tabulce číst? V prvním řádku vidíme, že 18% značek
v průměrném dokumentu představuje kotva <a>. Celých 99%
kotev má uveden atribut href, 22% atribut title atd.
Druhá nejpoužívanější značka je <td>, na obrázku
vidíme i přehled nejčastějších hodnot atributu class
(zobrazí se v moderních browserech po najetí myšky na buňku tabulky).
Dlouho jsem přemýšlel, jak pro měření získat objektivní vzorek dat.
Nakonec jsem analyzoval prvních deset odkazů, které vrací Jyxo pro každé
slovo z Top 1000. Po promazání atypických
souborů vznikl různorodý vzorek cca 10.000 stránek. Pro zajímavost
jsem vytvořil druhou statistiku, která zahrnuje titulní stránky všech webů
umístěných v galerii CSS Vault (bohužel
vzorek je docela malý).
Tady jsou:
Co lze vyčíst
Zajímavé je zejména srovnání obou tabulek. Rozdíly v popularitě
značek asi neprozradí nic překvapivého, ale velmi krásně demonstrují
odlišnost zastaralého a moderního pojetí webdesignu. Co dále… všimněte
si, že obvyklé šířky tabulek jsou kolem 98% (jestlipak víte proč?).
Kódování windows-1250 je cca 4× častější, než iso-8859–2. Velká
spousta webů chybně uvádí kód jazyka ‚cz‘ namísto správného
‚cs‘. Perličkou je, že tučné písmo rádi barvíme do tmavě modré či
červené.
A tak bych mohl pokračovat. Najdete-li sami něco zajímavého, můžete se
zmínit v komentářích.
Pokud vás štve, že po nainstalování Service Pack 2 pro Windows XP
(případně jiného patche) nefunguje v Internet Exploreru zjednodušené
přihlašování ve formě http://username:password@example.com,
dá se to řešit úpravou registrů.
Vytvořte si soubor iefix.reg s tímto obsahem a pak jej spusťte:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_HTTP_USERNAME_PASSWORD_DISABLE]
"iexplore.exe"=dword:00000000
"explorer.exe"=dword:00000000
Změna se bude týkat všech uživatelů počítače. Pokud ji chcete omezit
jen na aktuálního uživatele, zaměňte klíč HKEY_LOCAL_MACHINE za
HKEY_CURRENT_USER.
Nemám rád automaticky generované vysvětlivky. Tím myslím strojové
podtržení určitých zkratek (např. HTML nebo CSS) a doplnění
o vysvětlivku v title. Dopadá to asi takto:
Ta přednáška o prasatech je v HTML a najdeš ji na adrese http://www.la-trine.cz/HTML/kscm.php –
tak se na to podívej.
Tato „feature“ nepřináší čtenáři žádnou přidanou hodnotu.
Spíš naopak, odpoutává pozornost od textu. Autor by měl vědět, pro koho
píše a sám se rozhodnout, jestli je třeba zkratku vysvětlit,
kde tak učinit a jakým způsobem. Tohle automat nevymyslí.
Bohužel, spoustě uživatelů připadá jako skvělý nápad si do svého
CMS automatický vysvětlovač nainstalovat. Vážně si myslíte, že člověka
nechápavě hledícího na zkratku CSS, přivede title=Cascading
Style Sheet k prozření? Nebo že v pojednání o plovoucích boxech je
nutné čtenáři význam CSS připomenout?
p.s. Počítačoví odborníci, víte, co znamená PCI?
Podle specifikace zná XML
pouze pět předdefinovaných entit. Jsou to
< > & " '. Všechny
ostatní je třeba buď definovat, nebo (lépe) zapisovat v číselné podobě
či rovnou jako znak. Takto doporučuji psát i ',
kteroužto entitu Internet Explorer nezná.
XHTML samozřejmě používá i další entity, ale pokud pracujeme
s textem, který má být přístupný zároveň v prohlížeči jako XHTML a
kupříkladu ve čtečce jako RSS, je třeba se přizpůsobit
neužšímu místu.
Číselná podoba zápisu entity má tvar &#xxx;, kde
xxx je ordinální hodnota znaku. Takže třeba entitu ­,
která odpovídá znaku s kódem 173, zapíšeme jako ­
(desítkově) nebo ­ (šestnáctkově). Při převodech
pozor na to, že ekvivalentní jsou i zápisy
­ ­ ­.
Dále lze přímo zapsat znak (třeba ten s kódem 173). Obecně ale
tento postup aplikujte jen v případě, že kódujete dokument v unicode.
V jiných kódováních totiž nemá spousta entit své jednoznakové
protějšky.
Příklad převodní tabulky najdete v tomto fóru.
Ještě bych dodal, že pro určité výstupy bývá vhodné zaměnit
typografické znaky za jejich ASCII alternativy. Tedy namísto „českých
uvozovek“ použít "počítačové", taktéž pevnou mezeru
zaměnit za obyčejnou a pomlčky za spojovníky. Dělá se to kvůli
neschopnosti cílového zařízení správně tyto znaky interpretovat.
Zkuste si v IE
verze 6 otevřít tento
článek (htmlshot) na ILblogu a pomalu rolovat
stránku dolů (kolečkem myši nebo posuvníkem). V okamžiku, kdy se zobrazí
celá tabulka, zmizí blok textu začínající slovy Ve stránce je vložen
kód obrázku a končící onou tabulkou. Pokud rolujete dále, po
zobrazení další tabulky opět zmizí předcházející text.
Tabulky jsou plovoucí obrázky následované „čističem“
<br clear=left>. Z hlediska čistoty kódu jde samozřejmě
o zbytečnou konstrukci, ale v souvislosti s ILblogem nemůže být
o čistotě kódu řeč vůbec.
Je to ukázka peek-a-boo bugu, nebo jde
o něco jiného?
Když už jsem nakousl ILblog: nejsem moc zvědavý na blogy
„významných“ lidí, protože bývají narozdíl od autorů nezajímavé.
Schopnost něco dokázat v oboru neimplikuje schopnost zajímavě psát.
V tomto směru je ILblog velmi
příjemnou výjimkou!
Předchozím článkem,
který hodnotil projekt Webylon, jsem rozpoutal trošku nechtěnou diskuzi na
téma validita, sterilita, sexualita a kompatibilita. Moment… ne, tak o tom
předposledním diskuze nebyla.
Dovolte mi takové shrnutí:
Validita primitivní:
- patří sem uzavírání značek, vkládání hodnot atributů do uvozovek
v XHTML atd.
- díky ní je zápis jednoznačný
- lze jej strojově
zpracovat
- pro HTML nutnost a netřeba o ní diskutovat
- nedodržování je u profesionála neomluvitelné
Validita dle W3C:
- např. povinné uvádění atributu
alt v img
elementech, nepoužívání neexistujících
CSS vlastností apod.
- díky ní je zápis validní dle W3C (ověřuje validator.w3.org)
- lze jej vhodně zobrazit na všech zařízeních (plán do
budoucna)
- konstruktivní diskuze je třeba (hnací motor vývoje webdesignu)
- nedodržování:
- z neznalosti (nedostatek na straně tvůrce)
- z dobrých důvodů (nedostatek na straně W3C?)
Weby validní dle W3C mohou být označeny ikonkou nebo odkazem, která tuto
skutečnost potvrzuje. Ta představuje pro tvůrce webu jakousi konkurenční
výhodu, neboť tvořit W3C validní weby je přínos, ale ne samozřejmost.
Význam pro zákazníka proberu níže.
Validita dle W3C NEznamená:
- kvalitu kódu
- přístupnost
- lepší optimalizaci pro vyhledávače
- omezení grafického zpracování
Pro zákazníka je tedy známka validity jen vodítkem ke znalostem a úrovni
práce toho kterého webdesignérského studia. Nikoliv zárukou kvality
(ať už studia nebo webu). Myslím, že nelze ani přeceňovat kompatibilitu
webu s budoucími generacemi prohlížečů, protože před jejich nástupem
proběhne ještě hodně redesignů (nebo firma zkrachuje ;).
Význam validity:
Validita je tedy pouhou startovní čárou při tvorbě webu, teprve za ní
vzniká možnost projevit své schopnosti. V mnoha případech se bohužel
stává i omezujícím kritériem, nebo dokonce cílem. To má smutné
následky, jakým je třeba:
Sterilita:
- vedlejší efekt úzkostlivé snahy být validní dle W3C
- nepoužívání proprietárních rozšíření prohlížečů (viz)
- projev nedostatku grafického cítění
- stránka se nemaluje, ale programuje
Pro tvůrce sterilních webů použil Jiří Bureš trefné označení
suchar.
A na závěr zrekapituluji jev, kterým se vrátím zpět k Webylonu:
Nekompatibilita:
- stav, kdy různé prohlížeče rozumí stejné vstupní
informaci jinak
- vzniká buď neexistencí standardu, nebo jeho nedodržením ze strany
vývojářů prohlížeče
- předchází se jí standardizací (snaha W3C)
Pokud přímo prostředí, kde nekompatibilita vzniká (CSS, JavaScript,
HTML), nabízí prostředky, jak ji řešit, nemělo by
se šahat po silnějších nástrojích. Velmi silným (a tupým) nástrojem je
Webylonský lék. A tudy ne,
přátelé.
Aneb Webylon.
Byly doby, už je to pradávno, kdy se mezi blogery vášnivě diskutovalo
o takových podivnostech, jako je validita, standardy a oddělení obsahu od
formy. Dnes už je dodiskutováno a titulkem „Validita je
k ničemu“ nebo „Validita na hrad“ nejspíš čtenáře
příliš nešokuji a leckterý webloger si jen poklepe na čelo: „To už
bylo, dál. Písmeno!“.
Projekt Webylon přišel přesně
o dva roky později, než měl. Tehdy mohla jeho sláva dosáhnout hvězd, dnes
dosáhla jen několika zmínek (Yuhů,
llook, Rony).
A jsem dost skeptický k tomu, že by Chamurappi, autor Webylonu, živější
diskuzi na dávno probraná témata rozpoutal. I když bych mu to přál.
Deevangelizace
Ale pryč s pesimismem. Pokud Vaše sympatie patří sdružení W3C,
rozhodně si přečtěte Webylonskou kritiku. Jednak má
povídání originální styl a celé je prodchnuté starověkým Babylónem, za
druhé je to jeden ze vzácných zdrojů alternativních názorů. Tím nechci
říci, že s autorem vždy souhlasím, ale pro utvoření zdravého názoru je
třeba slyšet výpověď více stran.
Rád bych citoval ze stránky Otázky víry, kde se Chamurappi
vyjadřuje k otázce validity:
Bobřík validity – oběť už „umí“ a na svých webech se tím
chlubí slavnými oranžovobílými ikonkami Valid! od W3C. A protože
„umí“, tak si věří. A protože si věří, tak nevěří těm, kdo
v neomyslnost konsorcia nevěří. Zuřivě odmítá jakékoliv proprietální
možnosti konkrétních prohlížečů. Pojem „využití možností
konkrétního prohlížeče“ jí zůstal v hlavě zafixován jako symbol zla
a chyba těch, kdo nevěří.
Jako programátor rozumím validitě ve smyslu korektního zápisu. Validita
se však stala modlou a jejím vedlejším projevem je pak sterilita.
Všimli jste si, jak jsou si dnešní „hezké weby“ navzájem podobné?
Tvůrčí invenci střídá ikonka Valid.
Lék na neexistující nemoc
Webdesign dle standardů je zatím utopií. Dnes se tvoří stránky
především podle průniku schopností prohlížečů a ten se občas lehce
roztáhne použitím hacku. Pokud si lépe přečtete předchozí citát,
uvědomíte si, že Chamurappi volá po využívání možností všech
prohlížečů. Tedy nikoliv průniku, ale sjednocení.
A jde ještě dál. Nabízí nástroj, která umožní takové weby snadno
psát. Webylonský lék.
Revoluční přístup? Alternativní webdesign? Nejsem
si jist…
Jaký je rozdíl mezi oním průnikem a sjednocením? Pro mě osobně
téměř žádný. V graficky rozvernějších webech si rád hraji
s průhledností a obarvím i scrollbar, a že je to za cenu ztráty validity
CSS souboru mi skutečně žíly netrhá. Ale kam jít dál? Jaké další
proprietární funkce využít? Třeba napsat flashový web a k tomu HTML
alternativu? Ano, takovou blbost jsem před
lety udělal. Jenže za cenu dvojí práce a jedněch peněz. Never more.
Je to asi díky praxi a zkušenostem, ale dnes na omezení prohlížečů
nenarážím. Otevřu pověstný „notepad“ a píši. Necítím se omezován
a tím pádem ani nemám potřebu použít Webylonský lék.
Krom toho, onen lék není nic originálního: server upraví dokument podle
hlavičky user-agent. Trik je sice v podání Chamurappiho vyveden do
dokonalosti, jeho použití však důrazně nedoporučuji. Kdysi jsem podobnou
fintu také vyzkoušel a vracel prohlížečům různé verze .css souboru
(zpracováním přes PHP), ale přestalo fungovat kešování. Naprogramoval
jsem tedy v PHP kešovací modul, ale ten byl jen zdrojem dalších
problémů.
Dvojí Webylon
Webylon jakožto kritik W3C je mi svým netradičním postojem
přinejmenším sympatický. Toto je jeho silná parketa. Bohužel, v mých
očích celý projekt shazuje onen „lék“. Jak už jsem uvedl, před
několika lety to mohla být bomba, dnes je to krok zpět.
Přál bych Webylonu, aby se této rozdvojenosti zbavil. Ačkoliv tuším,
že „lék“ existoval dřív než filozofický obsah webu, bylo by dobré jej
nechat zmizet v propadlišti dějin a věnovat se odvážným myšlenkám.
Otevírat lidem oči, zbavovat je zaslepenosti a inspirovat k diskuzi. Takový
projekt by se mi líbil. A chybí tu jak sůl.
Jiří Kosek napsal svůj první článek na
Interval.cz a hned jím rozpoutal bouřlivou diskuzi. Je v ní víc vášně
než argumentů. Kdyby autorem článku nebyl pisatel tak zvučného jména, zřejmě by byl
v komentářích rychle odbyt.
Z toho celého u mě převládají dva dojmy:
- pozitivní: je tu velká spousta webdesignérů, kteří mají zájem
tvořit kvalitní weby moderním způsobem
- negativní: spousta diskutujících brání své vyznání a haní
opačné se zřejmým fanatismem, místo argumentů nastupují emoce
Z hlediska zápisu je mezi HTML 4.01 a XHTML 1.0 tak drobný rozdíl, že
jít kvůli tomu do zbraně je absurdní. Ale děje se to. Což potvrzuje
fanatický přístup k problematice. Zkusím poukázat na několik
paradoxů:
Paradox č. 1
Skalní zastánci oddělování obsahu (HTML) od formy (CSS) nejsou
schopni oddělit diskuzi o HTML od diskuze o CSS.
Přitom XHTML a HTML mají naprosto tytéž prostředky, jak CSS
implementovat. Taktéž značka FONT je v označena
jako Deprecated už v HTML 4.
Paradox č. 2
„Internet Explorer není schopen zobrazit XHTML stránky,“ tvrdí
diskutující v komentáři, který napsal v MSIE a odeslal z XHTML validní
stránky Intervalu.
XHTML verze 1.0 je navrženo tak, aby jej bylo možné zobrazit i ve
straších prohlížečích, jako je například IE. Otázkám zpětné
kompatibility je věnován dodatek C specifikace.
Paradox č. 3
O tom, že stránka je v XHTML větší a zabírá více místa, je
možné vést stovky kilobajtů zbytečných diskuzí.
Úvahy nad úsporou datového objemu bývají obvykle užitečné. Třeba
v oborech, které se zabývají komprimací videa a hudby. Uvažovat nad
bajtíky je mrháním časem.
Paradox č. 4
„HTML dovoluje ‚prasárny‘, které Vám u XHTML neprojdou“ soukal
ze sebe, zatímco se cpal pizzou, drobky mu padaly na klávesnici a pak mastnou
rukou klikl na tlačítko odeslat.
Jste-li prasátka a máte-li rádi bordýlek, ať už v kódu, na disku nebo
ve svém pokoji, nepomůže Vám ani XHTML. Chyba není na straně W3C, ale ve
špatné výchově, kterou Vám rodiče poskytli ?
Paradox č. 5
XHTML píší odborníci, HTML laici.
Asi nejdůležitější moment: Pokud pod pojmem XHTML chápete správně
sestavenou a platnou XHTML stránku, tak je nutné i pod pojmem HTML chápat
jen správně sestavený dokument. Ačkoliv si spousta designérů
myslí, že také tvoří HTML, často to není pravda. Prostě píší textový
soubor s využitím HTML značek, který umí jejich prohlížeč nějakým
způsobem zobrazit.
Takže obojí, jak HTML tak i XHTML, vyžaduje od autora výbornou znalost
problematiky.
A tímto bych článek uzavřel. Sám používám výhradně XHTML
z důvodu kompatibility s XML. Ta otevírá dveře do dalších dimenzí
zpracování dokumentů. Na druhou stranu vím, že převod HTML  XHTML je proveditelný plně
automaticky.
XHTML je proveditelný plně
automaticky.








 XHTML je proveditelný plně
automaticky.
XHTML je proveditelný plně
automaticky.