
Právě jsem vytvořil dvě jednoduchá míchátka barev. Jsou určena pro uživatele webových aplikací (nikoliv webdesignéry, jako třeba Pixyho generátor schémat). Slouží tedy k interaktivní volbě barvy. Dávám je volně k dispozici pod licencí GPL.
Míchátka používají několik fikaných kouzel pro manipulaci s barvami. Díky nim jsem v DHTML dosáhl podobné funkčnosti, jaká je známá spíše z desktopových aplikací. Tedy nechci se tu naparovat, jen že jsem nic podobného na webu zatím neviděl.
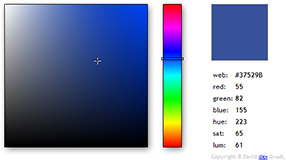
Míchátko s barevným proužkem

Připomíná „Color Picker“ z Adobe Photoshopu. Funguje pod IE 6, Mozillou a Operou (ostatní prohlížeče jsem neměl možnost ověřit, můžete zkusit sami a poslat report). (odkaz)
(aktualizováno: s míchátkem na stejném principu přišel už o měsíc dříve Dalton Lloyd, patří mi tedy krásné druhenství)
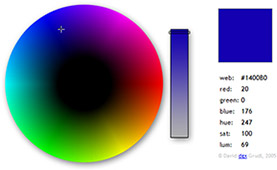
Míchátko s barevným prstencem

Ovšem tady si snad prvenství obhájím. Co ty na to, Daltone?
Implementace
Pro implementaci stačí nalinkovat do stránky příslušný CSS a JS soubor (viz jednotlivé příklady) a poté vytvořit a nakonfigurovat objekt mixéru.
Mixér lze propojit s editačním políčkem input a také
nastavit, zda bude fungovat jako vyskakovací okénko (automaticky se umístí
hned vedle editačního políčka). Tady se můžete podívat na příklad.
Ovládání přes URL
V URL můžete zadat barvu. Pro RGB lze použít tří nebo šestiznakový HEX formát, dekadický zápis nebo dokonce slovní označení:
Podporován je též HSV (HSB) vstup, kde Hue je v rozsahu 0..360 a Saturation + Brightness v rozsahu 0..100
Komentáře
Erix #1
Moc hezký!
Jenom mě teď napadá, na co míchátka potřebuje uživatel webu?
MiPo #2
#1 Erixi, Presne to isté som sa chcel spýtať.
Tomáš Kučera #3
Nooo…sam nevim kdy jsem jeste jako uzivatel potreboval vedet kod barvy 🙂 To prislo az v dobach blueboardu 🙂
Lukáš #4
#1 Erixi, #2 MiPo třeba do nějakýho CMSka
Aleš Janda #5
Super. Kdybys to chtěl úplně „vytunit“, mohl by se ještě do schránky sám kopírovat HTML kód barvy 😉
ofr #6
prstenec v Opeře – nevidím rozdíl mezi Operou(8.50) a IE 6
Petr Václavek #7
No já bych o jednom použití věděl. Občas mi zadavatel řekne, že chce aby výsledný web měl nějaké základní barvy. Třeba naposledy chtěl sytě žlutou a bordó… nic bližšího jsem z něj nevymáčknul… ode dneška ho jednoduše pošlu do… na tento web, aby si vybral a poslal mi hexa kód. Je to jednodušší, než mu vysvětlovat, jak ve Windows zobrazí podobné míchátko a která tři čísla potřebuji.
Takže díky za nástroj!
rony #8
a take michatko, ked ti niekto povie, ze chce slabulinko marhulkovu farbu, svetlo hraskovu, ci farbu melty s cukrom? to by sa mi velmi vyrazne hodilo 🙂
rony #9
na https://spravodaj.madaj.net/ najdes v pravom stlpci dalsi dobry nastroj: zadas meno farby alebo hex, rgb kod a ono to zobrazi v prehliadaci – ked chces niekomu ukazat konkretnu farbu, aby si to nemusel robit sam, posles mu priamo url… napriklad takto https://web.archive.org/…diweb.cz:80/?…
Petr Krontorad #10
V Safari 2.0 (Tiger) to jede uplne v klidu, coz neni ani divu, v podpore javascriptu je obvykle nejslabsi (a nejpomalejsi) Opera.
pixy #11
Hezké…
Ale stejně je to zajímavé, jak jsou si některé JS kódy neuvěřitelně podobné, že? :o)
wiki #12
nejses prvni :(
https://web.archive.org/…daltonlp.cgi?…
sloper #13
#6 ofre, Takisto potvrdzujem v Opere 8.50 plnu funkcnost…
David Grudl #14
#11 pixy, narážíš na dragging v Tvém udělátku? Vždyť ten jsem psal také… ;)
#6 ofre, V Opeře se prstenec nezesvětluje a pravý gradient se neztmavuje.
Jinak případné testéry bych chtěl upozornit, že v Standalone verzích IE to fungovat nemusí, ale přesto nemusí jít o chybu.
#9 rony, aj, zapomněl jsem připsat dokumentaci k URL. Ve tři ráno mi to už nemyslí… Doplním.
Medhi #15
Z dob Blueboardu… tak to vypadá, že bych měl asi nějaká podobná míchátka na BlueBoard.cz přidat. Ale asi mnohem jednodušší.
Petr Václavek #16
#9 rony, díky za další zajímavý tip, na oplátku posílám odkaz na jednu sekci ve svých záložkách, která pojednává jen a jen o barvách a takovýchto míchátkách: https://web.archive.org/…0/odkazy.php
juneau #17
Zajimalo by me, zda je v poradku stahnout si michatko i s obrazky a vlozit jako uzitecny nastroj do systemu, tedy nemirit na nej odkaz, ale mit jej primo zabudovan. S tvym copyrightem, samozrejme.
A taky mi prijde, ze posledni dobou uticha cinnost kolem Texy!
pinus #18
Musim se pridat k tem, kteri moc nechapou, k cemu se to muze hodit. Jako hracka je to fantasticke a programatorsky zmaknute. Ale jinak? Ten, kdo neco takoveho potrebuje, to ma davno na desktopu. Pro ladeni barevnosti webu to neni, protoze to nenabizi zadne barevne kombinace. To treba pixyho michatko mi naopak prijde extremne uzitecne, protoze to nabizi primo barevne kombinace, pomoci kterych se clovek muze dobre inspirovat – hned vidi, co k sobe ladi a co ne.
carnero #19
To se hodí, moc díky za míchátko…
#18 pinusi, Mě se to hodí třeba k tomu, abych nemusel spouštět Photoshop kvůli změně barvy písma v CSS.
Bohumír Bednařík (BoboCop) #20
Je to určitě zajímavá aplikace, ale chtělo by to doplnit nějaké tlačítko (nebo něco), kterým by se vybraná barva přenesla do linku, aby se dala zkopírovat do schránky a někomu poslat (nebo přímo zavést takovou funkčnost – odelání barvy na e-mail). Dalo by se to využít právě pro ty případy, kdy bych řekl „zákazníkovi“ jdi tam, vyber si barvu a pošli mi ji.
myf #21
DGX, ještě zbývá poslední věc: vymyslet tomu unikátní pojmenování. Nevím jestli to víš (asi ano) : tvoje fontotéka je užitečná i tím, že k jejímu dosažení stačí znát zmíněný nadpis (tedy viz pozn).
Tvůj Color mixer je bezesporu neméně užitečná věc – a to i v porovnání s ostatními podobnými utilitkami jinde na webu, ať si říká kdo chce co chce. Ale jak míchátko tak i Color mixer jsou pohříchu dost poobsazované
Pozn: Určité prohlížeče si zvykly na podivná slova v adresovém řádku línému uživateli vracet (podle googlu) nejrelevantnější stránku pro dané podivné slovo.
Mirda #22
#12 wiki, haha… vždyť to je úplně stejný princip…
ondra #23
#5 Aleši Jando, Automaticky to do schránky jde zkopírovat jen v Exploreru, a hádám že se současnou IE-paranoiou to asi beztak bude na většině strojů vypnuté :( ono by totiž nebylo moc vhodné, aby www stránka mohla nic netušícímu člověku manipulovat pod rukou se schránkou…
David Grudl #24
#12 wiki, ufff, je to úplně to stejné jako míchátko s proužkem! Žasnu. Je vidět, že stejné nápady se kumulují v prostoru nebo čase: přišli s tím na druhém konci zeměkoule, ale v rozdílu pouhého měsíce. Za půl roku bude míchátka fungující na tomto principu obsahovat každé CMS.
#18 pinusi, Přečti si prosím první odstaveček nebo #7 Petr Václavek
myf #25
#21 myfe, … a sám si i odpovím: Jé, už to není třeba, backlinky a co já vím co všechno zafungovalo. Google už jako nejmíchátkovější míchátko bere tento článek (sice by bylo lepší, kdyby tak bral přímo ten nástroj, ale zůstane-li to tak, taky dobře).
Ebo #26
..hmm hmm .. míchátko.. hmm.. hezké .. a co takhle naprogramovat třeba takové šidítko ? 😁 (funkci a provedení nechám zcela na fantazii autora 😉 )
Leo #27
Ja pouzivam univerzalni slovo, a to „udelatko“. Leo
pykaso #28
opravdu zajimave udelatko.. uz jste si nekdo vsiml ze je prehozene poradi barev v prouzku ? ..
..kdyz jedu soupatkem po prouzku dolu tak vidim na prouzku červená, žlutá, zelená .. ve spodním okně to jde ale opačně .. červená, fialová, modrá ..
to jsem už tak ospalý že mi něco uniká ??
Ebo #29
#28 pykaso, mno.. je .. místo zelené modrá a naopak.. prostě vzhůru nohama ..i rukama.. Malej bug.. to se stává i těm nejlepším 🙂 ..mno..
David Grudl #30
#28 pykaso, asi tak, já si dnes nastudoval dokumentaci JavaScriptu, naučil se psát objekty a obě udělátka kompletně přepsal. Koukl ses na web zrovna ve chvíli, když jsem je odlaďoval.
Implementace míchátek do hotových aplikací je teď mnohem, mnohem jednodušší, ať už v provedení popup nebo klasického vložení do stránky.
Webového míchátko lze nově také volat s názvem barvy, tedy třeba stripe.php?AquaMarine nebo latrinní modř 🙂
aTeo ;) #31
Tož díky! Tohle se mi bude opravdu hodit… dávám známku 1+ :)
Skic #32
Moc pěkný a myslím že to i využiji…
#19 carnero, Já píšu web v jednom nekomerčním programu a takové míchátko tam je taky, takže nepotřebuju fotošop, ale v tomto případě ani takovéto míchátko, ale určitě ho využiju způsobem aka #7 Petr Václavek
mach #33
Pokud to dobre chapu, tak je to zalozeno na prolinani PNG souboru. Jste si jisti, ze ty barvy ruzne prohlizece mixuji opravdu stejne? Viz:
https://web.archive.org/…p-alpha.html
David Grudl #34
#33 machu, bezpochyby ano.
Leo #35
K tomu prikladu pouziti (vlozeni do stranky), obecne vrele doporucuju deklarovat i globalni promenne pres klicove slovo var, takze
var mixer = new Cosi;
Leo
David Grudl #36
#35 Leo, to je dobrá připomínka. Ve všech příkladech také
varpoužívám, jen ve článku chybí, neboť jde o zjednodušení. Stejně tak chyběly handlerymyChangeColorHandlerapod. Ale nejspíš to není dostatečně patrné, tak ten jsem ten kód doplnil.Leo #37
Michatko je spatne – ve skutecnosti se tam z barev nic nemicha, je to vybiratko (jezdec vpravo), a pak ztmavovatko a nasycovatko 🙂 Leo
pipik #38
vyborna vec,chvalim :)
<br><br>pro ty co nevedi na co to pouzit: mam nastenku s prispevkama na listeckach,a kazdy uzivatel si muze zvolit barvu listecku.no a tak si kazdy muze hezky namichat tu svoji barvicku :)
mike #39
bomba!!! your mixer's coooooooooooooool!!!
luka #40
takato vec sa zide na spustu veci, teraz ma napada napr. grafove stlpce, alebo cms ako nejaky mixer pre zadavanie napdisu textu vo farbe a pod.. Chce to len fantaziu a nie kopirovanie.
Tuzticzka #41
#17 juneau, Taky bych rád využil toto „míchátko“ využil jako součást webu a formou linku to je pro mne dost špatně využitelné, zvláště když se mi zatím nepodařilo si celé míchátko(vč. všech PNG) stáhnout.
Tento článek byl uzavřen. Už není možné k němu přidávat komentáře.