Několik tipů, jak vylepšit vzhled vašeho webu v mobilním telefonu.
Okraje
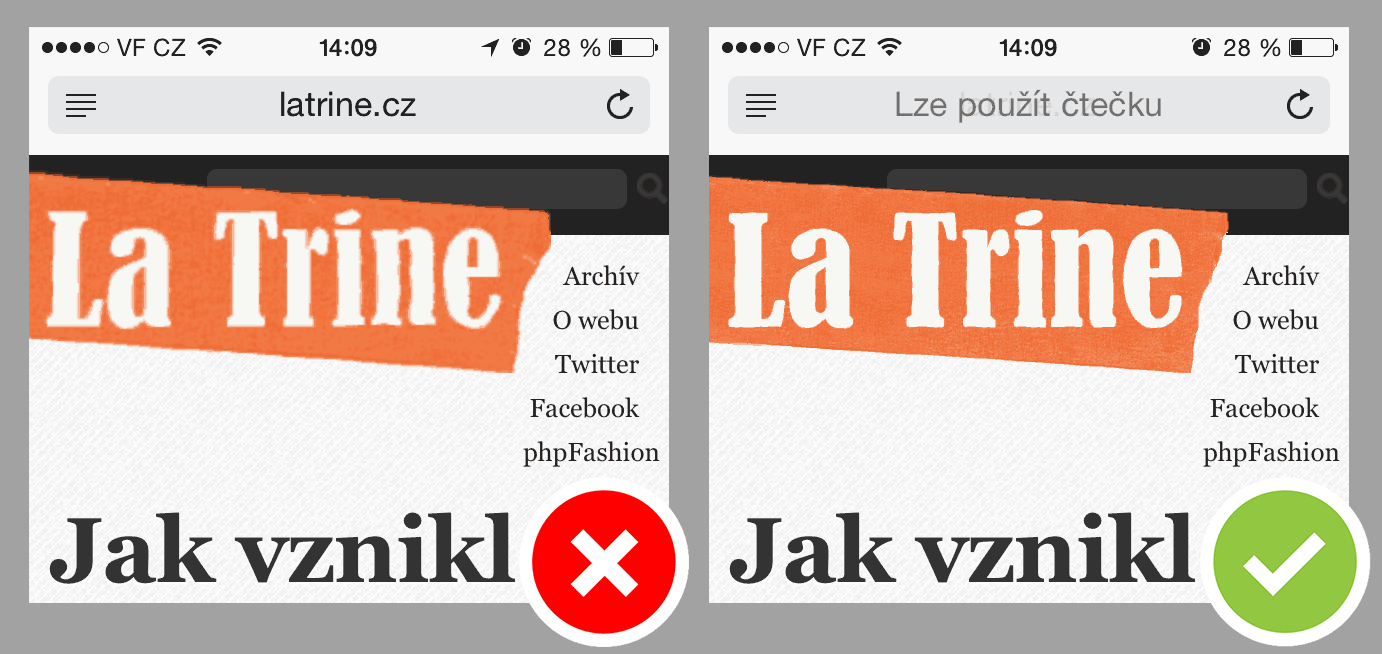
Zkontrolujte si, jak na mobilu vypadají okraje kolem textu. Velmi pravděpodobně je bude potřeba přizpůsobit. Buď budou moc široké a zbytečně tak ubírají drahocenný prostor, nebo nebudou žádné, což je při čtení značně iritující.

Vlastní písma
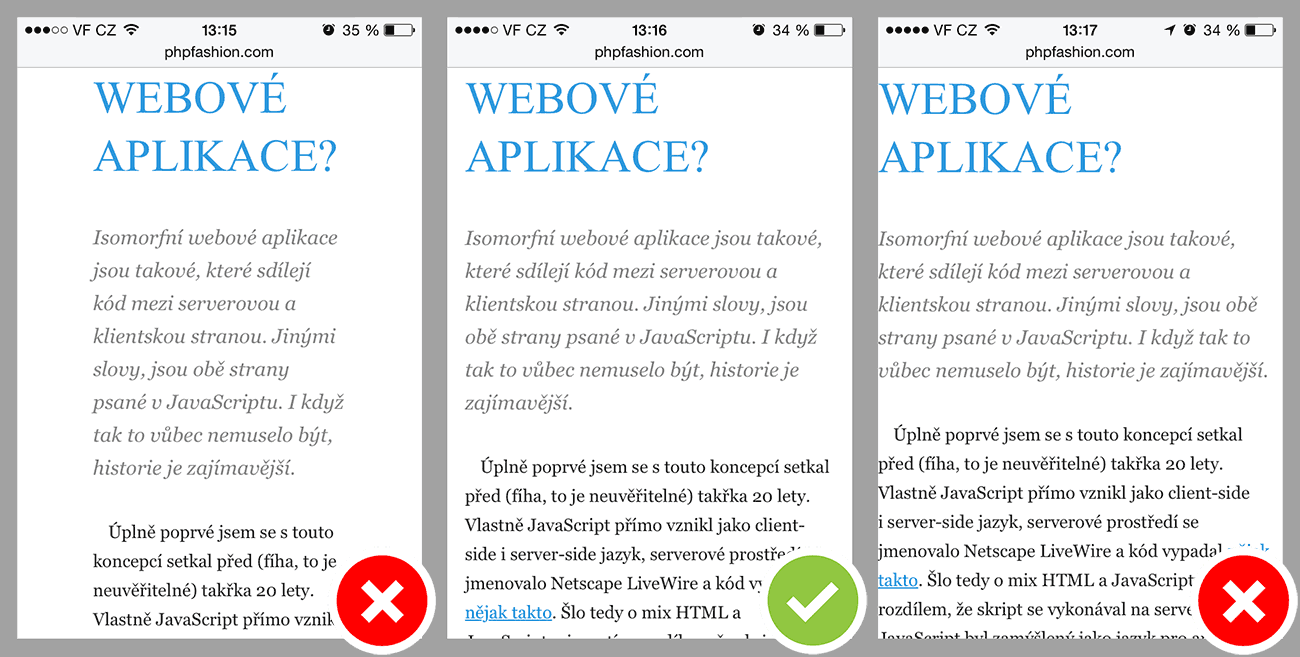
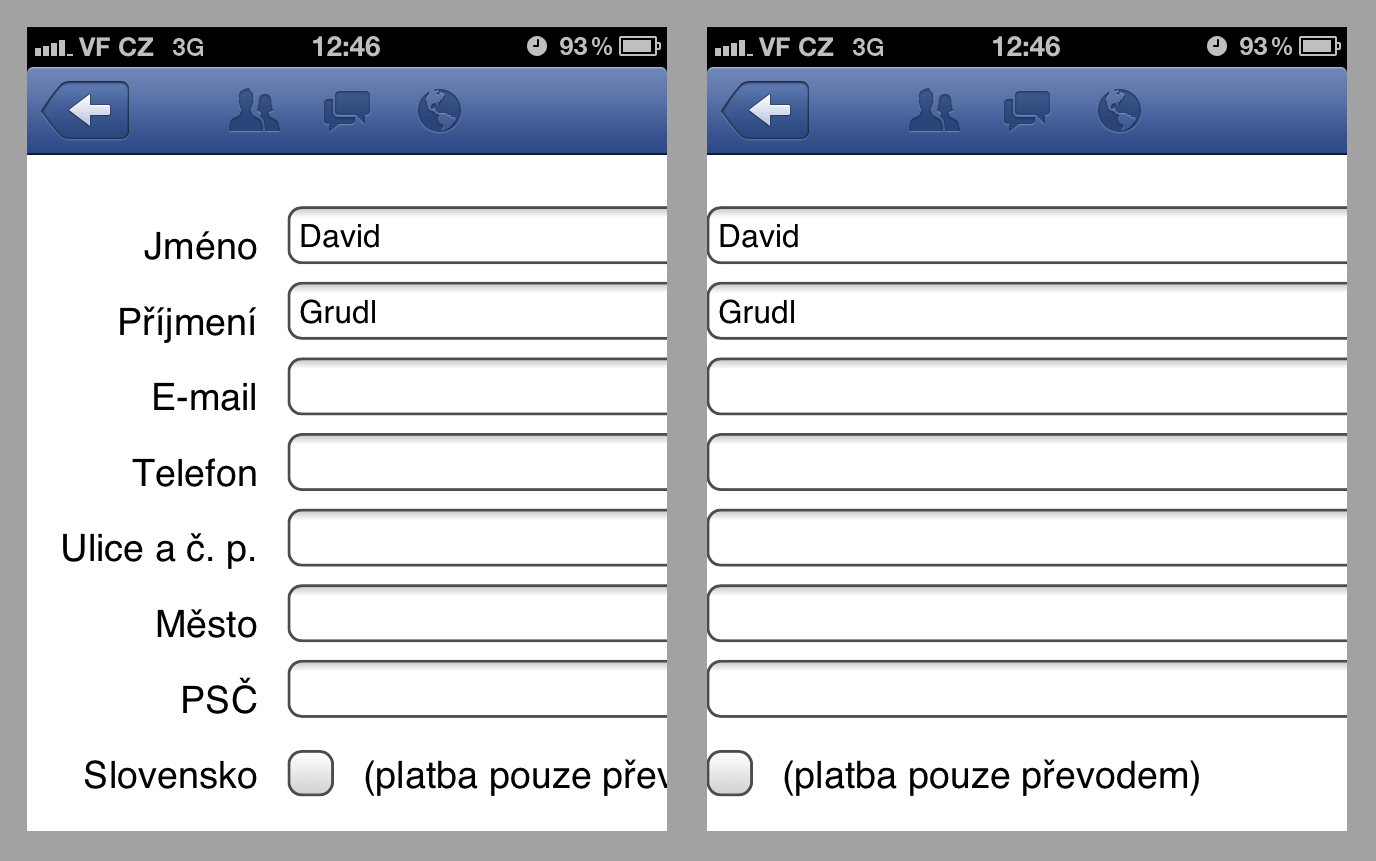
Obsah je daleko důležitější, než úžasný webový font, kterým je napsaný. To si uvědomíte zejména ve chvíli, když si nemůžete v metru přečíst článek jen proto, že se na zastávce nestihl načíst font (obrázek vlevo):

Obrázek uprostřed a vpravo se liší v použitém fontu: jeden z nich je nativní, druhý se natahuje z Google, což představuje řadu HTTP požadavků a přenesených dat navíc. Kromě autora grafiky stejně nikdo nepozná, který je který 🙂, tak mobilům klidně ulevte:
/* font stáhneme jen na větších zařízeních */
@import "http://fonts.googleapis.com/css?family=PT+Serif" screen and (min-width: 500px);
body {
font: 18px/1.7 Georgia, serif;
}
@media (min-width: 500px) {
body { /* a font použijeme jen na větších zařízeních */
font-family: 'PT Serif', Georgia, serif;
}
}
Velikost písma
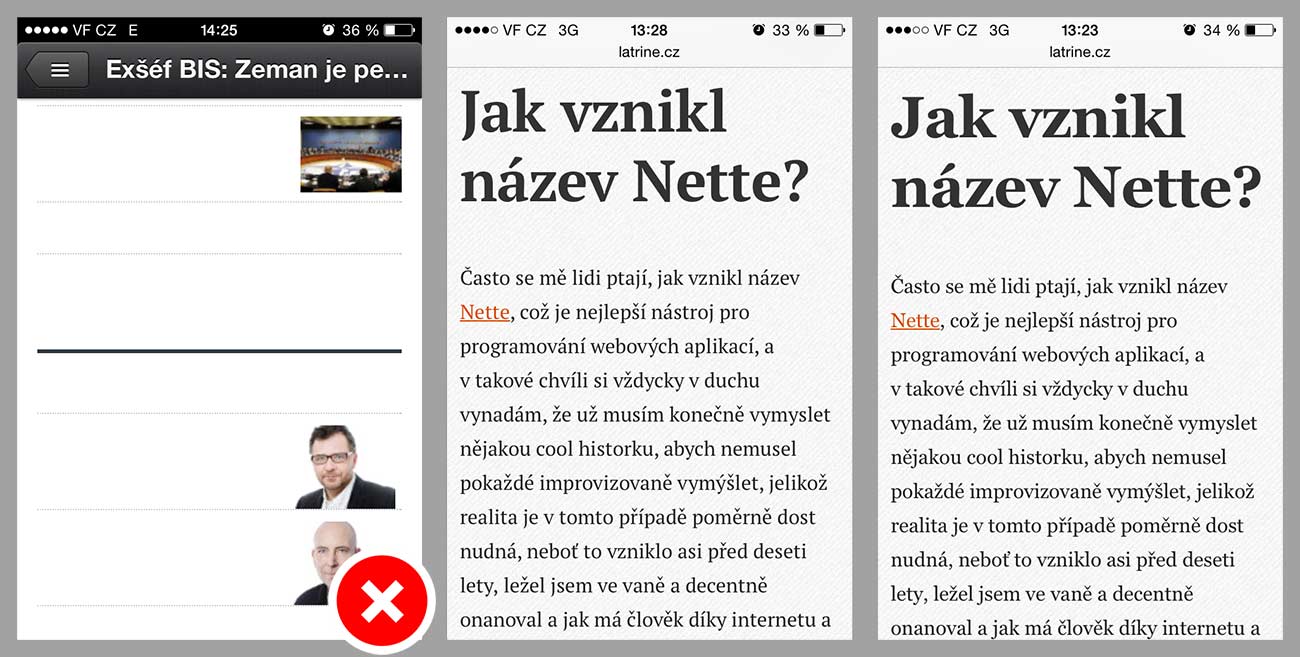
Obvykle používám na webech o něco větší písmo, než je běžné, protože se mi parádně čte (třeba tento text má velikost 16px s řádkováním 1.65, podle mě minimum). A to nemám žádné dioptrie, jen je to příjemnější. Pro lidi s horším zrakem je větší font nutnost. A na mobilu, který držíme v ruce, často v třesoucím se dopravním prostředku nebo za chůze, je malé písmo důvod web vůbec nečíst.
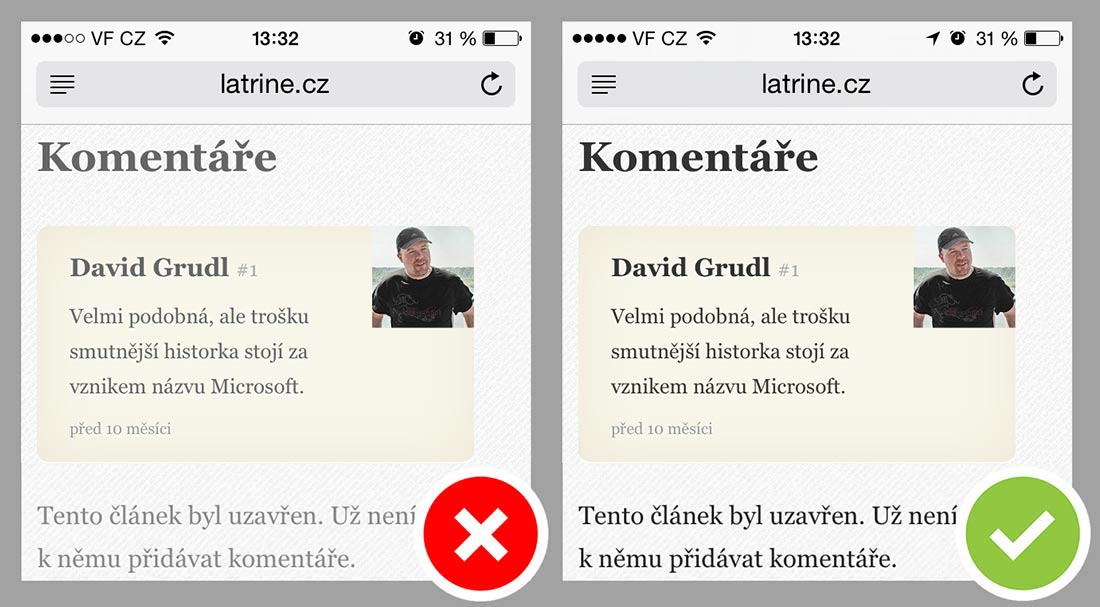
Vyšší kontrast
Ironií je, že nejlepší displeje najdete v mobilech a tabletech, zatímco do notebooků se dávají šunty. Na druhou stranu, z mobilu daleko častěji čtete na přímém slunci, nebo si snižujete jas kvůli výdrži baterky, tudíž jemnou hru odstínů tolik neoceníte. Přidejte na kontrastu:

body {
color: #555;
}
@media (max-width: 500px) {
body {
color: #111;
}
}
Vysoké rozlišení
Displeje s vysokým rozlišením (retina) zkomplikovaly životy kodérům, do života vcházejí nové specifikace pro obrázkové elementy, grafiku je třeba exportovat v řadě různých rozlišení … houby!
Vůbec si nekomplikujte život. Stačí si jen zvyknout exportovat veškeré bitmapy ve dvojnásobném rozlišení (či vyšším) a změnu velikosti nechat na prohlížeči. Kvalitnější obrázky chceme stejně především kvůli mobilům. V případě fotografií v JPEG stačí snížit kvalitu, nárůst velikosti souboru bude minimální a okem nepoznáte rozdíl. Tedy na nízkém rozlišení, na vysokém bude mnohem prokreslenější.

Obrázek definovaný v CSS následně jen zmenšíte pomocí
background-size (umí všechny prohlížeče krom IE8, takže pro
něj budete zatím potřebovat i malý obrázek), obrázek v elementu
<img> pomocí atributu width nebo CSS. Třeba tady na blogu
všechny obrázky v článcích resizuju automaticky pomocí:
article img {
max-width: 100%;
height: auto;
}
Kde je to možné, použijte grafiku vektorovou. Jednobarevné ikony je nejlepší vyexportovat jako font, protože jen tak jim můžete v CSS měnit barvu. Můžete použít hotové sady nebo si vytvořit font na míru, šikovný je na to třeba Fontastic.
Bacha na jednu věc: pokud bude font umístěn na jiné (sub)doméně, musí
jej server odesílat s HTTP hlavičkou
Access-Control-Allow-Origin: *.
Formuláře
Na co rozhodně nikdy nezapomeňte: políčkům pro zadávání emailů
nastavit <input type=email>.
V mobilním telefonu je mnohem lepší mít popisky nad prvky, aby při vyplňování bylo vidět, co vlastně zadáváte, a ne jen řadu inputů. Tohle umí šikovně řešit třeba Bootstrap v3, ale i mnoho jiných CSS frameworků.

A nakonec
Na mobilech nejvíc bolí navazování HTTP požadavků, takže spojujte styly a JavaScripty do jednoho souboru.
Komentáře
Petr Soukup #1
Hezký soupis!
Jen k obrázkům bych měl připomínku. Ty HTML5 vychytávky nejsou bezdůvodné. Když se totiž všechny fotky plácnou ve dvojnásobném rozlišení, tak to znamená dvojnásobek dat a to se na mobilu moc nehodí. Proto se uvádí srcset, kde se prohlížeči dají různé varianty.
Např: srcset=„0.5× fotkamini.jpg, 1× fotka.jpg, 2× fotka2×.jpg“
Prohlížeč si pak sám vybere, co uzná za vhodné. Teoreticky si může vzít menší fotku, když má FUP (zatím to ale žádný nedělá).
Tenhle způsob přináší ale jednu zásadní vychytávku – dvojnásobná fotka může mít mnohem vyšší kompresi. Díky tomu je datově v podstatě stejně velká. Na retina displeji ten rozdíl ale stejně není vidět.
Výsledkem proto jsou ostré fotky, které ale nejsou datově větší.
David Grudl #2
#1 Petře Soukupe, díky za doplnění. Dávat různé varianty mi připadá zbytečné, protože zejména pro mobily potřebuju obrázky ve vysokém rozlišení a na desktopu mi na datovém objemu tolik nezáleží.
Jak píšeš (ostatně je to i v článku), fotka s dvojnásobným rozlišením může být datově stejně velká.
Petr Soukup #3
Ono to funguje teď. Ale až za rok přijdou lepší displeje, tak najednou budeme dávat čtyřnásobné fotky. Tam už to kompresí nedoženeme a bude rozdíl, jestli má stránka 1MB nebo 4MB.
Pro mobily už bude také nutnost vybrat si obrázek nejen podle displeje, ale podle připojení.
V tuhle chvíli jsme v době, kdy JEŠTĚ fungují jednoduchá historická řešení, ale dlouho tomu tak nebude. Nakousl to například iPhone 6+, který už potřebuje trojnásobné obrázky.
Srcset sice řešení zatím víceméně drobný problém, ale jeho důležitost bude stoupat.
David Grudl #4
Hypotetická budoucnost se skoro nikdy nevyplní. Jisté je jen to, že budou větší datové limity a rychlosti. A že se nezvýší rozlišení lidského oka. Dokud si to nevyzkouším, tak pochybuji, že na iPhone 6 bude zásadní rozdíl mezi 2× a 3×, a vůbec nevěřím, že má smysl jít nad 3×.
Petr Soukup #5
#4 Davide Grudle, Ono ale nejde jen o mobily. U těch je to extrém, protože mají malou plochu. Pak tu ale máme 4K monitory/televize a podobně.
Věřím, že u mobilu není pořádně kam jít dál. Konečně je ale můžou dohnat klasické monitory. Tam pak dvojnásobné rozlišení stačit nebude.
Na mobilu (dnes) tedy stačí plácnout vyšší rozlišení a width 100%, ale na velkém 4K monitoru to vypadat blbě a tam bude srcset nutnost. A když už srcset řeší obě zařízení, tak se rovnou může použít to samé pro oba a neřešit, jestli dělám mobilní web nebo desktopový.
Ono je asi hlavní v tomhle ohledu vyřešit automatizaci. V eshopech to třeba máme tak, že se uloží originální obrázek nahraný správcem a nesahá se mu na rozměry. Do eshopu se pak vypíše srcset 1× a 2×. Až budou aktuální vyšší velikosti, tak jen centrálně přidáme, vygeneruje se z orignálu a budou se vypisovat tři.
Jakub Vrána #6
Obzvlášť to pravidlo o okrajích by se mělo do kamene tesat: #stary-odkaz-#stary-odkaz-http://www.vrana.cz/test/phpfashion-margin.png
Jaroslav Bereza #7
Mě se původně líbila myšlenka ikon jako fontů. Jenže pak jsem zjistil, že v praxi to nevypadá na desktopu tak hezky jako SVG nebo obrázek. V malých velikostech byly ty ikony často zubaté, nebo se slévaly tahy. Taky ty ikony nemají zpravidla hinting nebo ho mají jenom pro několik málo velikostí.
Dělal to hlavně Chrome, který už ale přešel na vykreslování pomocí technologie directwrite a vypadá to o už o něco lépe.
Petr Soukup #8
#7 Jaroslave Berezo, Já si teda directwrite musel vypnout, protoze s tim naopak vsechny fonty vypadaly děsně. Uplne bych se na nej proto nespoléhal
Martin Michálek #9
Davide, článek je super, ale u těch obrázků fakt až příliš zjednodušuješ. To co píšeš, bude platit pro nějakou část scénářů použití obrázků v responzivním designu. Třeba u fotek, kde nemáš velké rozdíly mezi velikostmi plochy v níž se zobrazují a kde nepotřebuješ měnit jejich obsah nebo způsob ořeznu. U ikonek sice pomohou ikonfonty, ale zase ne u barevných ikonek a taky ne ve všech velikostech budou ve všech prohlížečích vypadat dobře.
Prostě. Bez SVG, img sizes/srcset nebo
<picture>zcela vážně v další části scénářů použití uděláš jen špatné řešení. Se s tím smiř. 🙂Samozřejmě, že by to chtělo víc rozepsat a přidat příklady, ale to v komentáři nezvládnu. ☹
David Grudl #10
#9 Martine Michálku, zjednodušení si uvědomuji, jsem oproti tobě sváteční kodér a psal jsem to pro podobné lidi, pro které je složitost komplexních scénářů použití
<picture>odrazující. Přitom ve většině případů (?) nám ukládat ve vyšším rozlišení stačí.Před slovo „ikony“ jsem doplnil „jednobarevné“.
Ondřej Klíma #11
Rád bych se vyjádřil k bodu VLASTNÍ PÍSMA a prvnímu obrázku u něj. Pokud jsem dobře oeznámen se situací, tak v případě, že se font nenačte, použije se vždy nějaký jiný – buď explicitně specifikovaný, nebo systémový.
Cituji W3 :
…
p { font-family: Gentium, serif; }
The user agent will download Gentium and use it when rendering text within paragraph elements. If for some reason the site serving the font is unavailable, the default serif font will be used.
dále viz : https://drafts.csswg.org/…ont-loading/ mi přijde chybné tvrdit, že za neviditelnost písma může externí font. Pokud chápu specifikace správně, vykreslí se font, který je dostupný a v případě, že se načte font s vyšší prioritou, dojde k překreslení (občas je to na některých stránkách i vidět). Sice záleží na browserech, jak některé eventy handlují, ale tak či tak je to stěží námitka proti použití externích fontů jako takových.
David Grudl #12
#11 Ondřeji Klímo, tak si to vyzkoušej v praxi ;)
Tento článek byl uzavřen. Už není možné k němu přidávat komentáře.