Jak již víte, webové formuláře je potřeba stylovat opatrně, protože už jejich nativní podoba bývá často tím nejlepším, čeho lze dosáhnout.
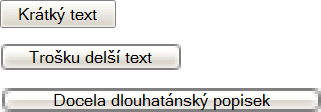
Někdy má ale i výchozí podoba své mouchy. V komentářích k předchozímu článku se jako problematické ukázalo zarovnání checkboxů s popisky ve Firefoxu. Skutečně hrubá chyba se však týká tlačítek v Internet Exploreru (včetně verze 7) pod Windows XP. Je-li popisek na tlačítku dlouhý, vyčaruje prohlížeč takový zlý, nepěkná věc:

Jde o kombinaci hned dvou chyb:
- tlačítka jsou zbytečně moc široká
- velká tlačítka se vykreslí zubatě a divně
S druhou chybou asi nic udělat nepůjde. To je prostě chyba ve vykreslovacím jádře prohlížeče a lze ji leda reportovat vývojářům a doufat, že třeba někdy…
Zajímavé je, že čím je tlačítko širší, tím ošklivěji se vykreslí. Takže vyřešením první chyby, tj. donucením Exploreru, aby tlačítka zúžil na odpovídající šířku, by se měl zmírnit či dokonce odstranit i efekt zubatého vykreslení. Uvidíme.
Zužujeme tlačítko
Pokusy nastavit různé hodnoty pro width nebo
padding k ničemu nevedly. V takové chvíli se webdesigner
uchýlí ke střelbě naslepo v podobě experimentování s CSS vlastnostmi
jako display, overflow, position atd. Ukázalo se, že nápravu
sjedná overflow: visible. Pak ale tlačítko těsně obepíná
popisek, takže je záhodno ještě doplnit padding.
input.button {
padding: 0 .3em;
overflow: visible;
}

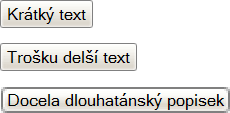
A vidíte? Zúžení tlačítek zcela eliminovalo vykreslovací vadu u druhého z nich, v případě třetího ji alespoň zmírnilo.
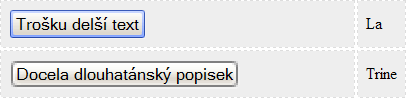
Pocit vítězství nad digitálním nepřítelem jsem si vychutnával přesně do chvíle, než jsem formulář s dlouhým tlačítkem naformátoval do tabulky a ejhle:

Ačkoliv se tlačítka vykreslují se správnou šířkou, v tabulce
zabírají své původní místo. Problém vyřeší width:0.
Jenže lepší prohlížeče (Opera, Firefox) nulovou šířku skutečně
respektují, je tedy nutné použit IE-only hack. A to už je známá pohádka.
Buď dát za vděk vylepšenému „podtržítkovému hacku“, tedy
=width:0 (pro IE7 je nutné podtržítko zaměnit například za
rovnítko), nebo oddělit styl pro IE pomocí podmíněných komentářů.
Zabrousil jsem na Google a pokusil se najít jiná řešení. Stejný zápas absolvoval jistý Jehiah Czebotar a po třech kolech s pomocí čtenářů došel k velmi podobnému výsledku, ale s jednou elegantní fintou navíc!
Zde je řešení:
/* chyba roztazenych tlacitek v IE pod WinXP */
input.button {
padding: 0 .25em;
width: 0; /* pouze pro IE */
overflow: visible;
}
input.button[class] { /* IE ignoruje [class] */
width: auto;
}
Finta spočívá v odlišení lepších prohlížečů od IE7 validní cestou. Díky tomu není potřeba „rovnítkový hack“ ani extra soubor se stylem. Kód tedy můžete použít pro všechny prohlížeče. Enjoy!
Související:
- La Trine: Dokonalé stylování formulářů
- La Trine: Ještě dokonalejší stylování formulářů
Komentáře
Arcao #1
Rejp.
skloňování uteklo na vandr,
a konec souvětí se přidalo. :)
WhiteHat #2
#1 Arcao, Můžeme o tom vést spory, můžeme s tím nesouhlasit, ale to je tak všechno, co se proti tomu dá dělat.
Filosof #3
Hezké 🙂 Jsem uchvácen!
Fáčko #4
#1 Arcao, Rejp.
„…vyčaruje prohlížeč takovou nepěkná věc“ … úmyslně je to takhle (Cimrman)
David Čepelík #5
Skutečně hrubá chyba se však týká tlačítek v Internet Exploreru včetně verze 7 pod Windows XP (co Visty, ověříte?).
Na Vistách to samé.
singha #6
Díky za užitečnou radu.
Ivo Toman #7
Tak o té tabulce jsem to fakt nevěděl, díky. Jinak Jehiah vypadá jako zajímavý zdroj info
Ikrk #8
No podle těch shotů to vypadá, že s delším textem se i zmenšuje výška… Nebo se mi to jen zdá? Když by pak bylo víc tlačítek vedle sebe, tak by to asi taky nebylo zrovna optimální…
Jaroslav Menzel :-) #9
? Jestli je tu spousta nadržených překladatelů, tak by možná mohli ocenit informaci, že anglická Wikipedie zdaleka nepokrývá českou kulturu tak, jak by mohla…
Roman #10
#9 Jaroslave Menzle :-), Neviem co riesis? Ja ked som pre DGXka prekladal dva clanky tak som to urobil dobrovolne, sam a velmi rad (v podstate som sa mu dokonca vnutil), pretoze som ich povazoval za EXTREMNE prinosne. V tomto pripade by som sa sice neponukol, pretoze mi nieco take ako riesenie „moc kockatych“ tlacitok v IE mi pripada tak trochu zbytocne, ale ked to autor (DGX) poklada za revolucne a rozhodol sa poprosit niekoho (kto si mysli to iste) o preklad, nemam co riesit. Vasil mi pripada ako zavistlivy hlupak a ty k takemu cosi (aj ked s pozlatkom altruizmu) tiez nemas daleko. S tou wikipediou si jednoducho totalne vedla, alias mimo mísu.
Jako [23] #11
#10 Romane, Závidím, ale ne autorovi blogu jeho peníze (možná jeho češtinářské a programátorské skily), jako spíš lidem umějícím angličtinu natolik, aby do ní mohli překládat. Právě proto jsem citlivý na to, když svého daru neužívají k čemukoliv užitečnému. Nebo na to, aby kdokoliv vyzýval ke smazání čehokoliv s hlavou a patou. Domluvil jsem.
Roj #12
Mam dojem, ze dgx prave dela na necem, u ceho se vklada hodne vstupnich dat. 🙂
A ze tam nejak zalezi na tom, jak ty vstupni formulare vypadaji.
A my z toho ted tezime vedlejsi produkty. Jeste ze nedela do vyroby veproveho 🙂
David Grudl #13
Velmi děkuji duu Adzio? & Sovick4 za překlad článku! Dogooglit se k řešení titulního problému vážně není snadné, takže jsem přesvědčen, že překlad spoustě webdesignérů ušetří nervy a čas.
Omlouvám se, že jsem zapomněl odstranit žádost o přeložení hned, jak mi Adzio překlad poslal, ušetřil bych Sovick4 práci, ale rozhodně nepřišla v niveč! Použil jsem mix obou, takové best of.
Jo, trošku jsem musel promazat komentáře, sorry, protože po vyhození zmínky o překladu už nedávaly smysl, hlavně ne ty o Žirafčiných dětech, co s nimi má společného Pavel Kout, alkoholové opojení a … ;)
#1 Arcao, ano, pravda, vypadlo mi tam slovo „zlý“, doplnil jsem 🙂
#8 Ikrku, to je asi zaohrouhlovací chybou, jak se to rozpixelovává. Ale fyzicky je stále stejně vysoký.
David Grudl #14
#9 Jaroslave Menzle :-), a další…
Motto: AdSense – moc to nevydělá, ale kolik závistivých lidí to nasere…
eLKa #15
#1 Arcao, Chybí ti základní vzdělání 🙂 Na začátek doporučuji Vyšetřování ztráty třídní knihy.
Onecar #16
#11 Jako [23], Tak jestli taky mohu přiložit svůj názor, toto řešení (a mnoho jiných dalších!) máš od Davida zcela zdarma, myslím, že se mi to bude dobře hodit a kdyby tu ten překlad ještě nebyl, přeložil bych to.
Zkrátka David pro nás píše kvalitní články, kvalitní projekty a to vše zdarma. Nikdy po nás nic nechtěl, nenutí nás klikat na AdSense a je jen na nás, jestli jsme vyžírky, nebo mu to nějak oplatíme.
error414 #17
Ja bych to neresil, je to ma volba ze sem si zvolil IE7 a ze to mam spatne vykresne.
Roman #18
#11 Jako [23], Este stastie ze si domluvil, este zopar novych nickov v tvojej osobe a mohlo by prist k naruseniu rovnovahy casopriestoroveho kontinua.
David Čepelík #19
#5 Davide Čepelíku, Tak oprava, na Vistách už je to v pořádku. Byla to moje chyba někde jinde. Na zmiňovaném příkladu funguje na Vistách vše dobře.
marek #20
#12 Roji, daňové přiznání online? :)
David Grudl #21
#19 Davide Čepelíku, na tomto ? (teď jsem jej přidal)
Gringo #22
Zdá se mi to, nebo „such a nasty thing“ nemá takové grády jako v původní české verzi článku?
Lokutus #23
Jsem zvědavý, zda po článcích Dokonalé stylování formulářů a Ještě dokonalejší stylování formulářů přijde na závěr článek Nejdokonalejší stylování formulářů.
džidžir #24
Moc díky za pohled do současnosti. Mám totiž ve Win XP trvale zapnutý Win 2k vzheld, tak mi toto nedošlo. ;)
michal zobec #25
#9 Jaroslave Menzle :-), tak já například své schopnosti věnuju české wikipedii 🙂
viz.:
info o mě na mém blogu
a
profil na wikipedii
Joey #26
#24 džidžire, Přesně tak. Já jedu taky ve „standardním“ stylu (teda já tomu říkám standardní, ale on je asi standardní ten kulatý) a tam žádný problém není.
Je to masakr, ale vypadá to, že IE7 není Windows ready aplikace (takové to Designed for Windows AKA Windows Logo Certification). Protože pokud chcete, aby vaše aplikace se mohla honosit tímto logem, musí splňovat řadu podmínek (jedno velké tlusté pé-dé-efko) a jednou z těch podmínek je, že musí správně pracovat s windows styly (což tady správně určitě není).
Chester #27
Nechci být nositelem špatných zpráv, ale zrovna řeším tenhle problém a zdá se, že IE7 už zápisu input.button[class] rozumí… Asi si chlapci v Redmondu občas odskočí na Latrínu… :)
Tento článek byl uzavřen. Už není možné k němu přidávat komentáře.