Před nějakou dobou jsem naznačoval, jak dokonale nastylovat webový formulář. Pointou bylo, že formuláře je nejlépe nestylovat vůbec. Nechat je vykreslit prohlížečem v přirozené podobě.
Nijak jsem tehdy své tvrzení nepodložil. A to dnes napravím.
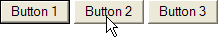
Je důležité si uvědomit, jak je ona výchozí podoba ve skutečnosti křehká. Třeba takové tlačítko. Ve výchozí podobě ve Windows XP vypadá pro každého uživatele maximálně srozumitelně, esteticky je na úrovni a hezky reaguje na události myšky:

Nicméně stačí jen velmi drobný zásah do stylu a celé kouzlo se rozpadne jako domeček z karet. Například nastavíme barvu pozadí (v podstatě na výchozí hodnotu).
input { background: ButtonFace }
A výsledkem je tento skok do grafického pravěku:

Co z toho plyne? Barvu pozadí nenastavovat. Ale pozor, pokud explicitně neurčíme barvu pozadí, tak o ní nic nevíme – může být šedá, bílá nebo třeba černá. Z toho důvodu nemůžeme nastavit ani barvu písma. Jen ta výchozí bude správná.
Stejné dílo zkázy způsobí i hrátky s border, nebo celou
řadou dalších vlastností. Ale pozor. Netýká se to jen tlačítek, nýbrž
všech prvků formuláře!

Margin a jeho přítel padding
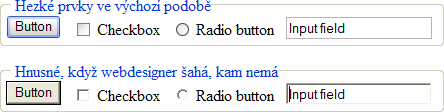
Zdaleka nejde pouze o barvičky. Takto hezky vypadají obyčejné nestylované zaškrtávací políčka ve Firefoxu pod Windows XP:

No uznejte, co jim chybí? Stačí však drobný zásah do jejich křehké
symbiózy, například zkur nastavení vlastnosti margin…
input { margin: 0 }
…a to dokonalé horizontální zarovnání ovládacích prvků s popisky je minulostí:

A není cesty zpět. Ztracenou rovnováhu už žádným CSS nezachráníte. Srovnáte účaří v jednom prohlížeči, rozbité bude v jiném. Můžete nad tím spekulovat celé hodiny. Já vám radím – užijte ten čas nějak lépe a prostě formuláře nestylujte.
Resetování CSS
S tímto velmi úzce souvisí takzvané hvězdičkové resetování kaskádových stylů. Jde o kód, který se přidá na začátek každého stylu…
* {
margin: 0;
padding: 0;
border: none;
}
…čímž se formuláře domrví nejen snadno a rychle, ale také nenávratně. Chytří už vědí. Chytří neresetují 🙂
Související:
- Styling even more form controls – přehlídka vlivu stylování formulářů na různé browsery
- La Trine: Dokonalé stylování formulářů
- La Trine: Problém širokých tlačítek v IE
Komentáře
matah #1
Ahoj, tak pokial viem, tak ten „grafický pravěk“ netreba stylovat, ale staci sa pohrat v System Properties->Advanced (performance settings) a tam zaskrtnut / odskrtnut Use visual styles on windows and buttons (v EN verzii).
habendorf #2
„Srovnáte účaří v jednom prohlížeči, rozbité bude v jiném. Můžete nad tím spekulovat celé hodiny. “
form * {vertical-align:middle;}, třeba
Jinak svatá pravda, ale vysvětluj to klientům :o)
Roj #3
Opet se prokazuje, a to zcela nezvratne, ze my lenosi jsme zakladnim stavebnim kamenem inteligence. Nikdy jsem to nestyloval 🙂
David Grudl #4
#2 habendorfe, vertical-align:middle bohužel není dokonalé řešení. Možná ještě víc než u checkbox je to patrné u radiobutton.
#3 Roji, je strašně důležité umět si svou lenost hezky argumentačně obhájit. Viz tento článek 🙂
habendorf #5
#4 Davide Grudle, Jenže ty to máš blbě.
Místo
#b input {
vertical-align: middle;
}
dej
#b * {
vertical-align: middle;
}
David Grudl #6
#5 habendorfe, to na věci nic nemění. Leda že bych popisky uzavřel do labelů, což uznávám, by bylo záhodno, ale minul bych se záměrem.
A mimojiné, smyslem článku bylo i varovat před používáním hvezdiček 😉
pixy #7
Děkuju ti, náčelníku. To resetování v CSS, které jacísi chytráci začali nedávno hromadně doporučovat, je skutečně pekelná krávovina. Já bych ty internety a céceska zrušil!
David Grudl #8
Trošku jsem si zkoušel ve Firefoxu hrát se zvětšováním písma a ono to rozhodí účaří i při výchozím stylování. Ach jo. To by asi zasloužilo bugreport (nebo za uši).
Za těchto okolností bych „vertical-align: middle;“ dokonce doporučil. Popisky musí přijít do labelů:
A styl prosím výčtem, bez hvězdiček.
O tuto variantu jsem rozšířil i příklad. Můžete prosím vyzkoušet, jestli se i na ostatních platformách a prohlížečích, za zvětšování a zmenšování písma, ta třetí varianta chová nejlépe?
VfB #9
jenže je tu ještě jeden zádrhel, ne keždý má (i když beru jen XP) nastaven výchozí vzhled (modrá hrůza), nejméně třetina má oldskool vzhled (bez omalovánek) a nezanedbatelná část může mít nějaký ne MS theme (aka Mac je velmi oblíbený) a pak můžou formuláře vypadat hodně tragicky, ono šedá tlačítka jako z minulého století mezi pěknou moderní grafikou můžou působit jako pěst na oko
MartinH #10
Díky za další příspěvek!
(Přestože bylo oznámeno ukončení publikování na tomto portále, často sem chodím, jen tak, abych mrkl, zda se náááhodou přece jen něco nového neobjeví…)
*Škoda jen, že jste se zařadil do kategorie „nemocných“ 🙂
Není tato úchylka oznamovat „své“ konce a pak se třeba pod jiným či dokonce svým jménem zjevovat úplně jinde? (u Vás to až tak neplatí, vy jste speciální případ, protože prostě pokračujete jen ve zmírněném tempu. 🙂
Nesouvisí toto chování s touhou po dalších a dalších čtenářích, nových komentářích (které sice naoko nenávídíme, ale vždy se do naprosto kontraproduktivních diskuzí pustíme zas a zas…)..? 🙂
Asi je to tím, že celý internet je jeden velký paradox. A množství nových „techno-soci“-úchylek se bude jen zvyšovat.*
David Grudl #11
#9 VfBe, nepouštějme se do odvážných odhadů, kolik procent uživatelů má jaký vzhled, ono na tom totiž nezáleží. Pokud si nějaký vzhled vědomě zvolím, ať už na úrovni operačního systému nebo prohlížeče (případ Opery), tak je v tu chvíli mou volbou a tedy tím, co mi nejvíce vyhovuje. A pokud si zvolím šedá oldschool tlačítka, tak mi tragická nepřipadají.
A samozřejmě, pokud používám Mac theme, je fajn ho vidět i ve webové stránce.
Filosof #12
Nu.. vzhledem k tomu, že přestylovávám většinu prvků, krom formulářových polí, tak resetuju. A neskutečně to zjednodušuje práci 🙂
David Grudl #13
#10 MartinHu, ukončení blogu je velmi důležitou vývojovou etapou v jeho životě.
Je-li ukončení provedeno dostatečně teatrálně, má výborné očistné účinky. Sníží návštěvnost na úroveň, která je pro blog nejprospěšnější. Autorovi a čtenářům dá prostor vydechnout.
Prostě samá pozitiva. Tedy… až na jednu maličkost – na ty neustálé komentáře týkající se onoho konce-nekonce 😁
David Grudl #14
#12 Filosofe, resetování je v pořádku, pokud víš co resetovat, a to také zresetuješ:
Průser je to tehdy, pokud absolutně netušíš, co všechno jsi vyresetoval:
A když se do stránek vkládá uživatelský obsah, tedy případ všech CMS, tak teprve za běhu zjišťuješ, co všechno nefunguje, klienti se ptají, proč se jim nezobrazuje horizontální linka, definiční seznam, to či ono…
Roman #15
#8 Davide Grudle, V Opeře 9.2 na Widlích vypadají všechny tři formuláře stejně, ale máš chybu v odkazu místo .cz je tam .l
honza #16
Já bych jen upozornil na chybu ve spojení: „zarovnání ovládacích prvků s popiskami“
Správně je „s popisky“
Multimotyl #17
#16 honzo, Pletu se, nebo může být i „popiska“ a v tom případě to je v pořádku?
#14 Davide Grudle, Smím se zeptat, z jakého důvodu resetovat DIV? Mám za to, že jsem nikde neviděl, že by byl někde s nějakým origósz nastaveným marginem.
Non_E #18
Demo3 vypadá na linuxu v opeře i konqueroru všude stejně. Ve firefoxu-2 vypadají při zvětšování druhý a třetí příklad pořád centrovaně, první má checkboxy „proklatě nízko“.
Roman #19
#14 Davide Grudle, uzivatelsky obsah treba dosledne nastylovat a vsetky anomalie absolutne a nekompromisne posielat potierať. 😉
Zdeněk Košťál #20
Já také resetuju. Potom vím že co nenastavím, tak bude nulové. Vím o tom, že to může a asi bude dělat problémy, ale pokud člověk dostane design a nemůže jej ovlinit, nemá na výběr. Pak má resetování smysl, ale musí se nastavit co nejvíce věcí, jinak nevíte, co vám pod rukama vyroste…
#14 Davide Grudle, Margin u divu jsi resetoval pro jistotu? 🙂 Právě kvůli ní to dělám všude. Jinak pokud musíš inputu nastavit nějakou šířku, mrkni se, co z toho vyleze za hnus.
Dero #21
#14 Davide Grudle, To je špatný příklad. Například ten DIV nemá žádné výchozí stylování, je to základní blok. Taky jsi opomněl minimálně prvek OL. O odstavcích a nadpisech nemluvě, ale tam se dá na výchozí nastavení jakž takž spolehnout.
Ale především, seznamy (UL, OL, MENU, DIR, DL) mají v různých prohlížečích různá odsazení. V jednom je to odsazení realizováno marginem, ve druhém paddingem.
Nuluju taky en-block, nikdy mi to problémy nedělalo. Jak už psal habendorf, stačí používat LABELy a pak není nic jednoduššího než:
form * { vertical-align: middle; }
Existují i jiné lepší finty, pravda, ale o tom se zase někdy rozepíšu já.
P.S: Taky bys mohl do toho minihelpu nad textareou komentáře hodit link na syntaxi Texy! Já si ji třeba nepamatuju, a proto jsem ten zdroják neostyloval, jak by bylo záhodno.
David Grudl #22
Ten
divjsem tam napsal, protože mi přišel pod klávesnici, jen jako příklad použití konkrétní značky. Neřešte to prosím. Změním to naxyz#21 Dero, Vidíš, zrovné tvé en-block nulování mi jednou problémy způsobilo.
Zopakuji to: Všechno vynulovat a nastavit prvky, které používá šablona, je nedostatečné. Šablona sice funguje, ale co obsah do ní vkládaný? Ten může obsahovat elementy, na jejichž vhodné nastavení kodér nepomyslel, ale zato je iniciativně vynuloval. No a pak se tyto elementy chovají nevhodně.
Tedy pokud vynuluju všechno, tak jsem také za všechno zodpovědný a musím všechno opět rozumně nastylovat. V opačném případě jsem to nastyloval na nulu, což je pro běžný obsah mnohem horší varianta, než výchozí hodnoty prohlížeče.
ad texy: díky za upozornění, doplním to.
tiso #23
Opera 8.5/w2k:
https://web.archive.org/…mo3-o8.5.png
Timy #24
#22 Davide Grudle,
Ale no táák… co tam přidat nějaké upozornění? Já si při čtení komentářů připadal jako naprostý debil, když jsem v komentáři viděl
abca všichni mluví o nějakém divu 🙂. Co třeba použít –del–?myf #25
FF2.0.0.3, winXPsp2 „bez omalovánek“ :
Možná-ani-ne-takový-offtopic: Eric Meyer o:
pixy #26
Plošné resetování (tj. např. to
* { margin:0 }) je obrazem touhy autora mít pod kontrolou veškeré formátování všeho na stránce. Je to v zásadě totéž jako trvání exaktní velikosti písma v px, přesném fontu atd. Jenže jsou věci, které někteří uživatelé z principu musí mít jinak a někteří jiní to chtějí mít jinak. Lepší řešení je najít si kompromis, co nechám na prohlížeči (a tedy výchozích hodnotách) a co budu dirigovat sám. A s tímhle je plošný reset na úvod v ostrém protikladu. Proto se mi nelíbí.Andrew #27
Já tedy nevím, ale já mám (Windows, Firefox) první a třetí případ rozhozený a druhý je správně (a to i při změně písma).
A ještě ke stylování. Formuláře styluji a to dost často. Minimálně velikost písma – je hloupé mít text 80% a formulář ve 100% (nezdědí to). A mnohdy styluji i to pozadí, border atd. Například na svém BSD mám pod Gnomem hezké černé téma, ale na Tvé bílé stránce jsou ty černé inputy opravdu jako pěst na oko. 🙂 V jiném mém layoutu jsou zase ty kulatá windowsovská tláčítka krásně odporná a bílý rámeček Tě upoutá víc, než flashová reklama. Takže stylovat, stylovat, ale správě a důsledně. A ono to jde, jen se musí člověk trochu snažit. 🙂
Andrew #28
#26 pixy, Plošné resetování je hloupost a hvězdičku nejvíce používají Ti, kdo pak nejméně tuší, co jim to s kódem udělá. Ve svých začátcích jsem také rád vše dopředu nastavil hvězdičkou, ale nyní, kdy ji téměř nepoužívám a plošné resetování nedělám, mám vzhled pod kontrolou mnohem víc.
Člověk lehce dosáhne opaku toho, co zamýšlel – tedy mít vše pod kontrolou.
Andrew #29
#21 Dero, Resetovat margin a padding u seznamů je ten správný příklad cesty do pekel. Zkuste to udělat a pak se koukněte, jak to vypadá v IE a ve Firefoxu
kelvin #30
#26 pixy, -
Vynulujte odsazení
Používejte důsledně již zmiňovaný zápis * {margin: 0; padding: 0}, prohlížeče se ve svých interních stylopisech v tomto ohledu dost významně liší.
To je citace z knihy CSS Hotová řešení od Petr Staníček (Pixy) a kolektiv.
Teď zas píšete, že se Vám to nelíbí, tak jak tedy?
zirafka #31
#30 kelvine, jestli to treba neni prave ten kolektiv. Zkus se podivat, kdo konkretne je kolektiv, jaky maji na netu nicky a jestli tu treba taky neco neutrousili a hned vis jak to je (((-;
Plaváček #32
#30 kelvine, Za tuto větu Pixy nemůže, některé kapitoly mám na svědomí a já Dero. A já si vesele nuluju a resetuju, samozřejmě při vědomí možných důsledků. Ale někdy nenuluju a to také při vědomí všech možných důsledků. Je to otázka volby kodéra a okolností při tvorbě webové prezentace.
pepa #33
Když „znulovaný“ input prvek, tak včetně border a uzavřený do nějakého konteineru (div, td) a stylovat ten konteiner. Takto to používám léta na intranetu. Tam je ale situace dost odlišná od běžného webu.
Nějaké ukázky můžete vidět na mých stránkách.
pixy #34
#32 Plaváčku, Ano ano, přesně tak. Kdybych tu knihu nepředal k dokončení v polovině a pak už ji v životě neviděl, kdybych měl čas/chuť/sílu dělat nějaké korektury a dohadovat se o tom, co tam kdo přidal, tak tohle bude nejspíš jedna z věcí, o kterou bych usilovně bojoval, aby tam nebyla. 😉
Ano, nulování všeho má smysl v určitých případech a ppři specialních řešeních, ale taky to chce opravdu dobrého odborníka, aby to pak všechno ustál, uhlídal a důkladně protestoval ve všech typických browserech a situacích. Což pohříchu většinový průměr kodérů není.
Ola #35
Za hvězdičkový resetování bych střílel …
Mem #36
OT: Sakra lidi to vám nerve oči? „…vypadají obyčejnÉ nestylovanÉ zaškrtávací políčkA“
Tento článek byl uzavřen. Už není možné k němu přidávat komentáře.